¿Qué es la Gestalt?
Teoría basada en la percepción que provee un modo de ayudar a los usuarios a comprender de forma más rápida el funcionamiento de un software o aplicación web, aplicando la interacción con patrones de diseño.
Los Principios de la Gestalt en la Web:
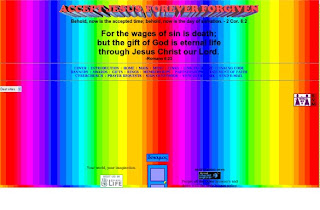
- Proximidad: permite que se identifique la distancia entre algunos botones con las tareas que cumplen. Ejemplo: Los botones de arriba a la derecha, no cumplen las mismas funciones que los de la barra donde se encuentra el menú.
- Similaridad: elementos con cualidades similares son percibidos como de la misma forma. Ejemplo: Los botones de “Información para” y “Servicios” se agrupan por su forma, aunque los contenidos sean diferentes.
Buena continuidad: preferimos percibir contornos continuos suaves, a aquellos que cambian abruptamente. Ejemplo: hay un choque fuerte entre el fondo y el color de la letra, además hay no hay continuidad entre la letra del título y la letra utilizada en el resto de la pagina.
- Cerramiento: tendemos a encerrar formas complementando contornos. Puede utilizarse para resaltar información importante.
- Figura/Fondo: Hay algunas figuras que pueden tener igual tamaño que otras, pero hay unas que se reconocen como fondo y otras como figuras. Lo anterior debido a efecto visual de volumen vs. dos dimensiones; por efecto de la forma, ya que hay algunas formas mas arraigadas que otras; y por colores, porque hay colores que sobresalen sobre otros. Ejemplo: en esta página se ve que la bolsa negra se encuentra sobre el fondo fucsia.
- Rodear: Organiza la figura y el fondo. Se hace mas difícil identificar cual es la figura y cual el fondo. Ejemplo: la C puede parecer una flecha. Los menúes están separados por puntos blancos.
- Area / Pequeño: El área más pequeña sobresale sobre el área mas grande, convirtiéndose en figura.
- Simetría: preferimos ver figuras simétricas sobre figuras asimétrcas. Ejemplo: preferimos ver rectángulos superpuestos que otras formas asimétricas.
BIBLIOGRAFÍA:
Aplicación de la Gestalt y los Patrones de Diseño de Interacción al diseño de Inteerfaces Centradas en el Usuario. Alejandro KArpich Zardalevich.
http>//www.catfish-project.com.ar
http://karpicius.freeflux.net/files/gestalt_patrones_de_disenio.pdf






No hay comentarios:
Publicar un comentario